UI/UX Case Study
A UI/UX Case Study to create an app that solves a problem for an existing brand, in this case, LEGO.
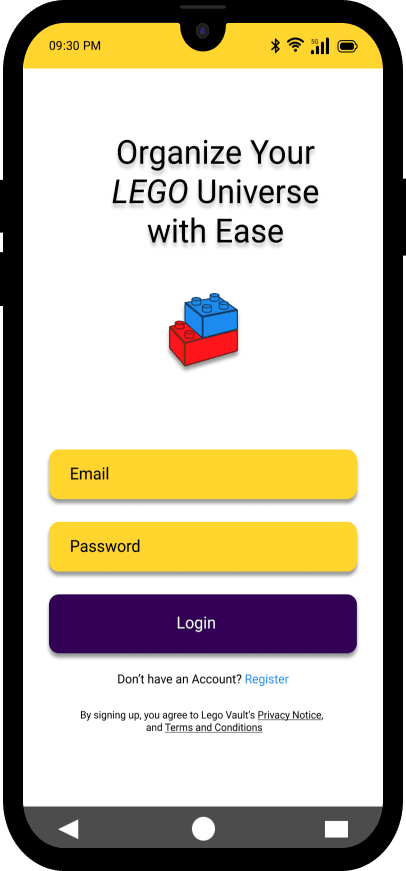
Organize Your LEGO Universe with Ease
Summary
The definitive inventory management app for Lego fans
Context
1. What’s the problem?
With the growing popularity of LEGO, more and more of the customer base are evolving from the casual kids that played with them, into serious collectors. Many people have dozens of Lego sets containing thousands of pieces, each with their own unique parts and minifigures.
2. The Solution/Hypothesis
Creating an inventory management app specifically for LEGO provides a fun, hassle-free method of tracking and managing all the sets, pieces, and minifigures, for those that have large collections.
Features
Barcode Scanning
In addition to searching, Lego sets can be added to a user’s inventory directly by scanning a barcode located on the set box.
Market Value Analytics
Built in analytics give useful information to users about the value of their entire collection, or of specific sets and categories.
Custom Organization
Users can organize their collection by theme, # of pieces, or minifigures. Users can also create folders and organize their own creations.
Marketplace Trading/Selling
Users can access a marketplace where they can buy, sell, or trade Legos with others.
User Flows
Full Flow
Home
Trade/Sell
Wishlist
Add Sets
Enter Information
Inventory
Complete Info
Results
Inventory
Pieces
Sets
Market Value
Minifigs
Landing Page
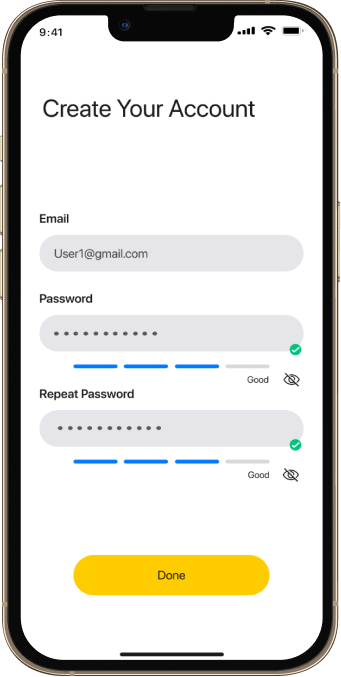
Create Account
Complete Personal Information
Theme
Lego City Sets
Upload Photo
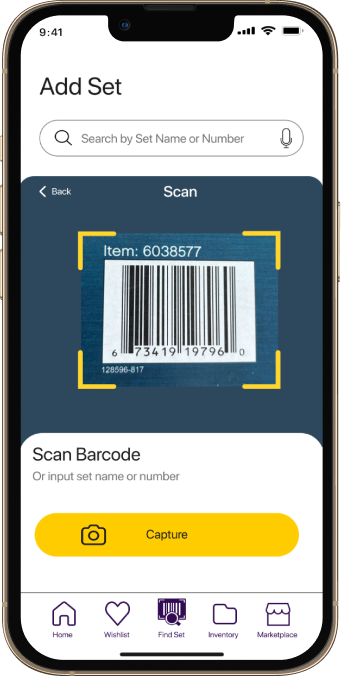
Barcode Capture
Create Account
Landing Page
Create Account
Complete Personal Information
Home
Add Set to Inventory
Home
Add Sets/Parts
Enter Information
Inventory
Find Set
Home
Inventory
Theme
Lego City Sets
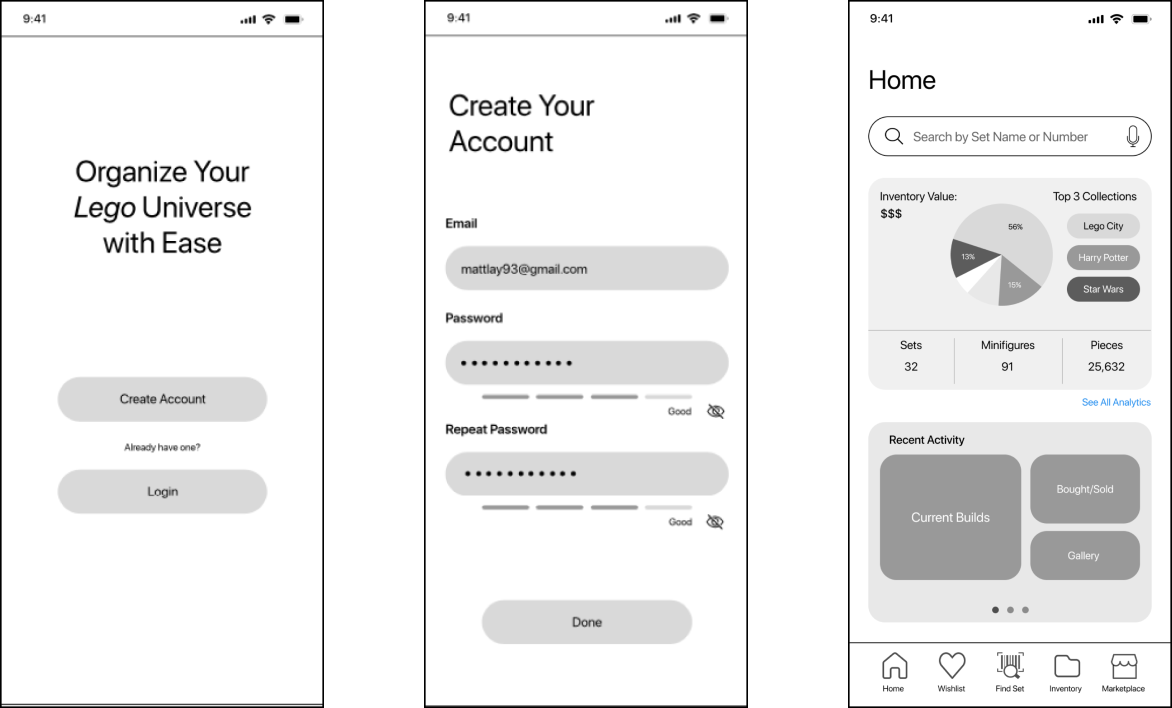
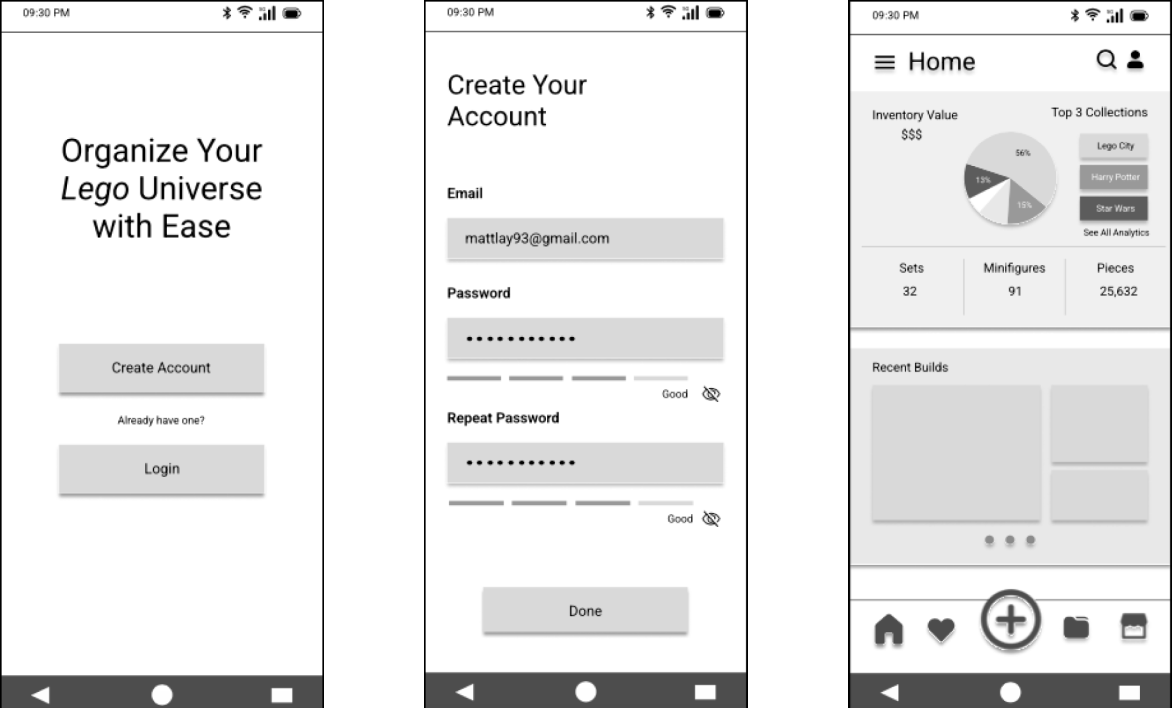
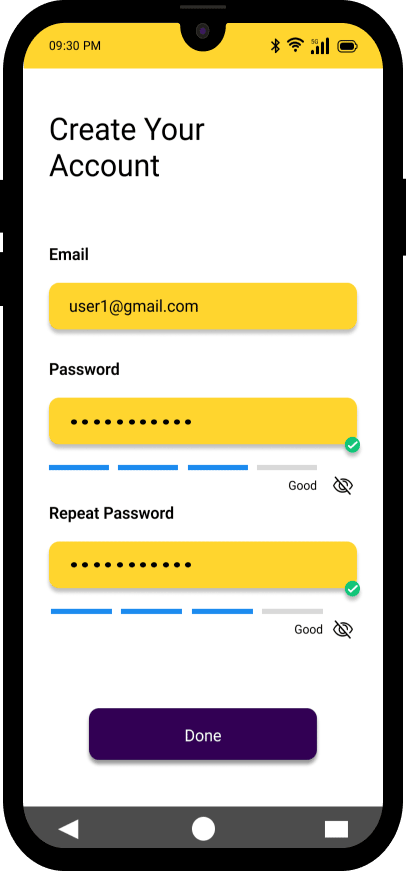
Creating an Account
Wireframes
The onboarding process is similar for both iOS and Android. Users are directed to the home page where they can see an analytics overview of their 3 largest collection groups.
Stylistically, iOS is designed with more flat and rounded elements with Android including more drop shadows and sharper edges.
iOS
Android
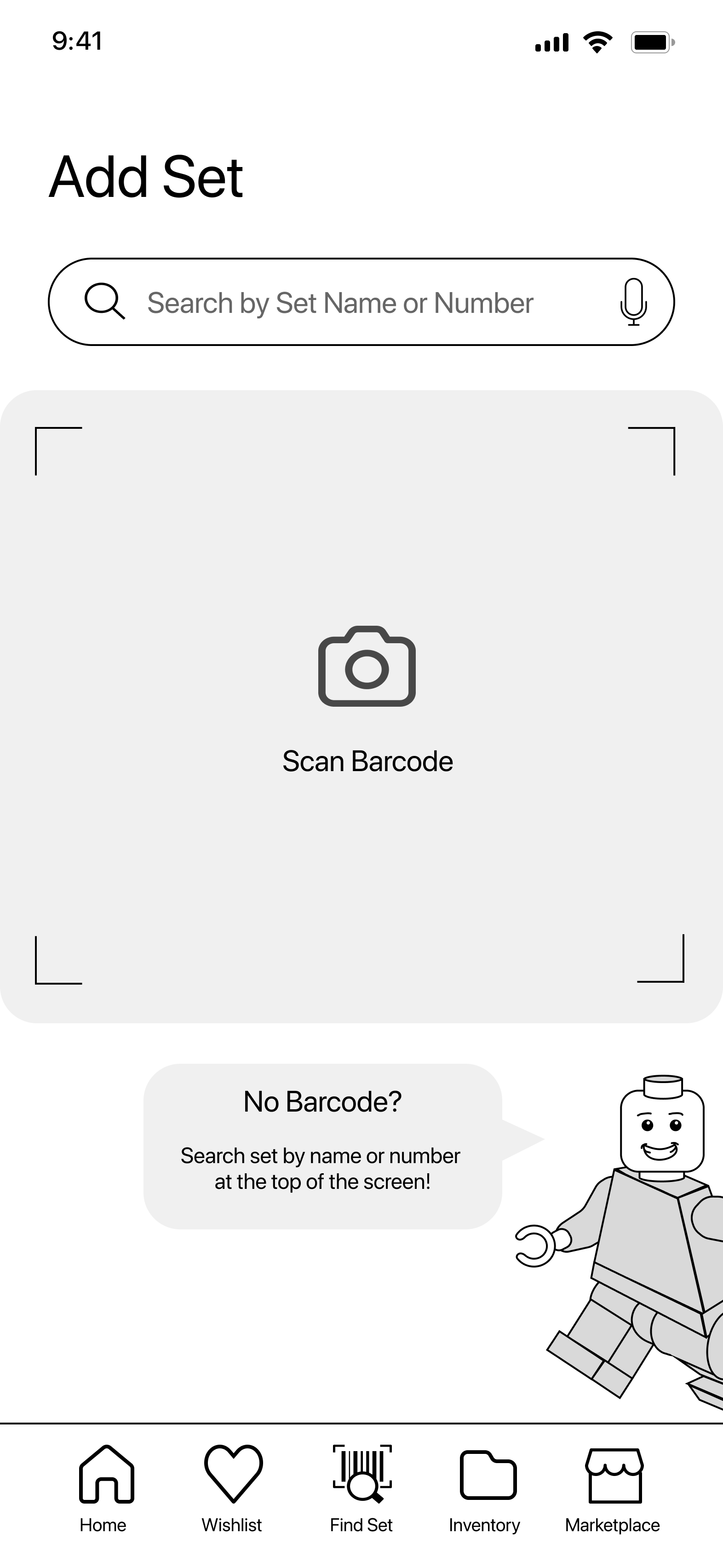
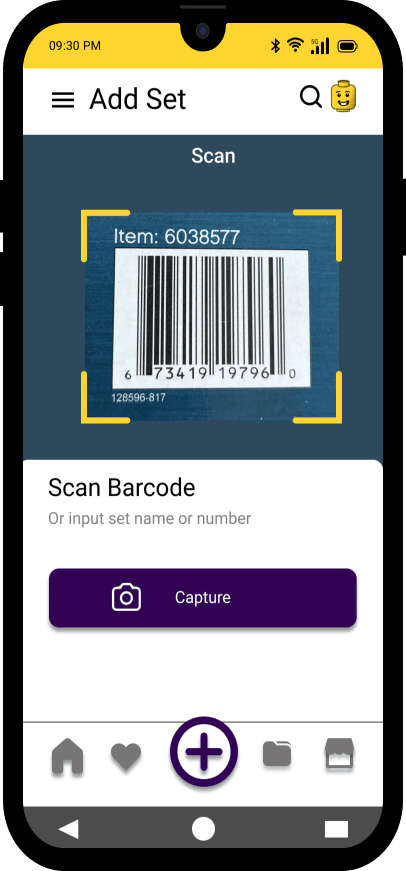
Adding a Set
Wireframes
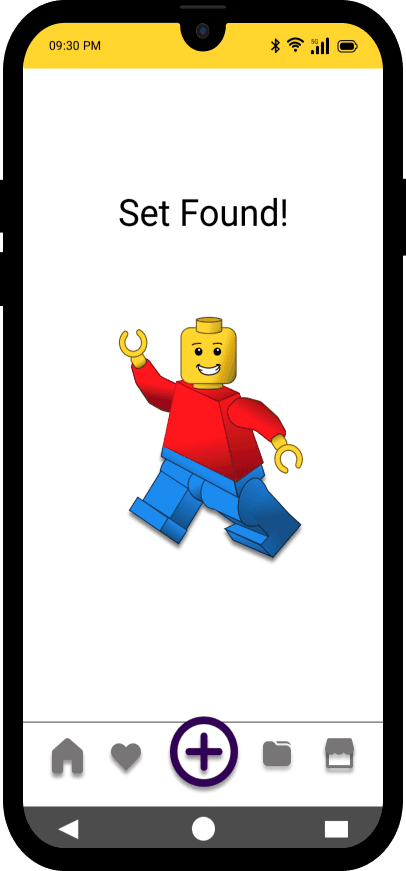
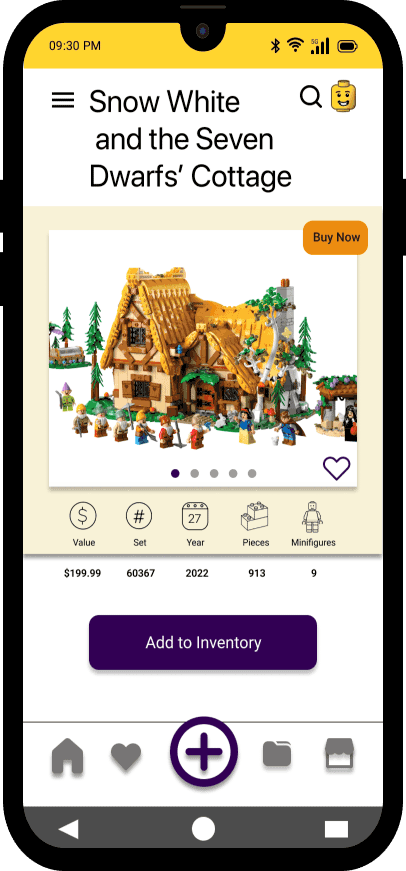
Users can access the camera barcode scan feature from the bottom navigation. Users are notified if the set is found and are then directed to a new page.
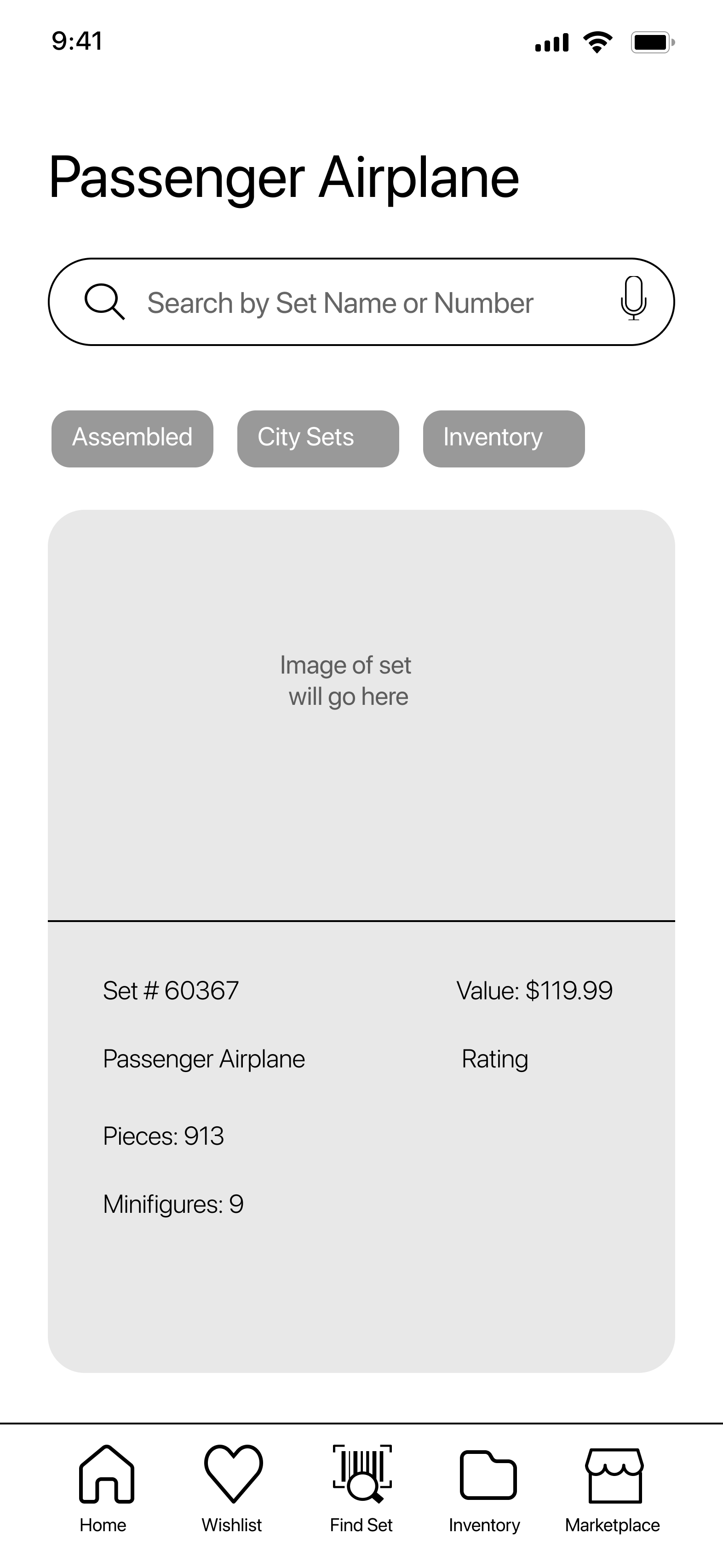
If a set is not found, users can manually type in the name or number into the search bar.
Searching for a Set
Wireframes
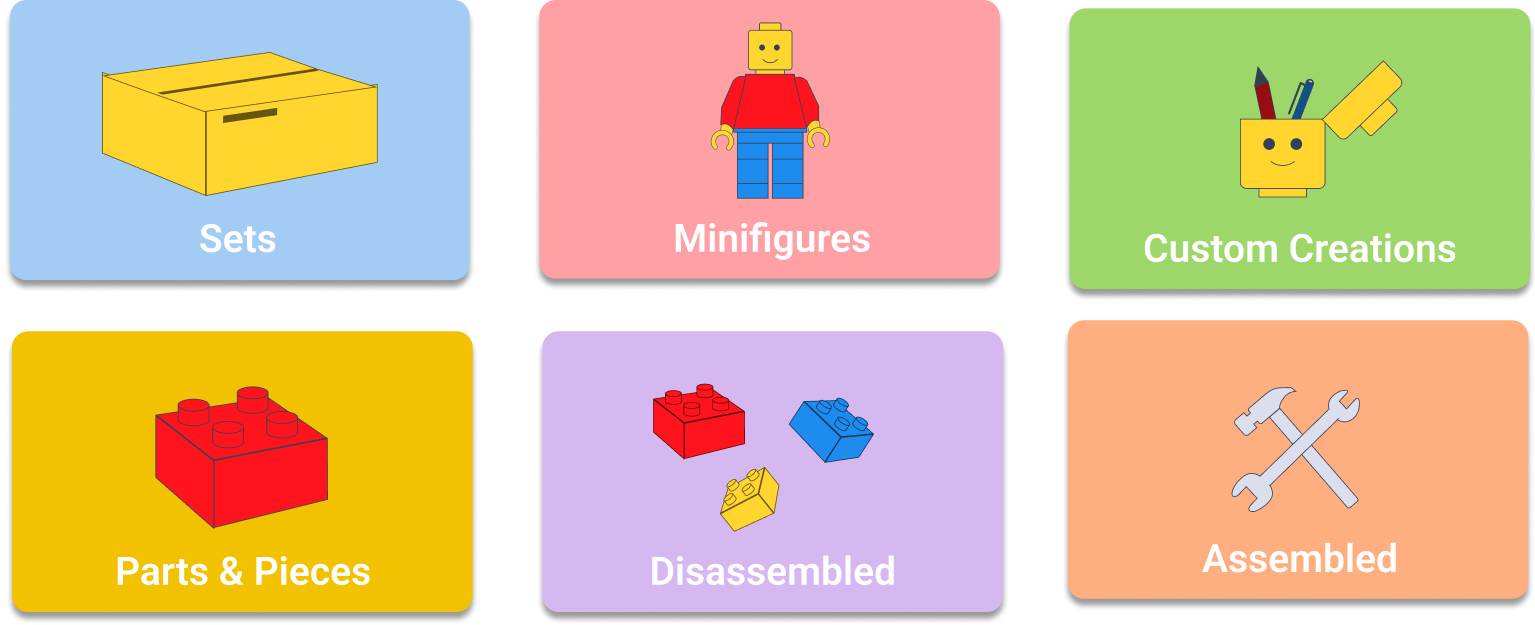
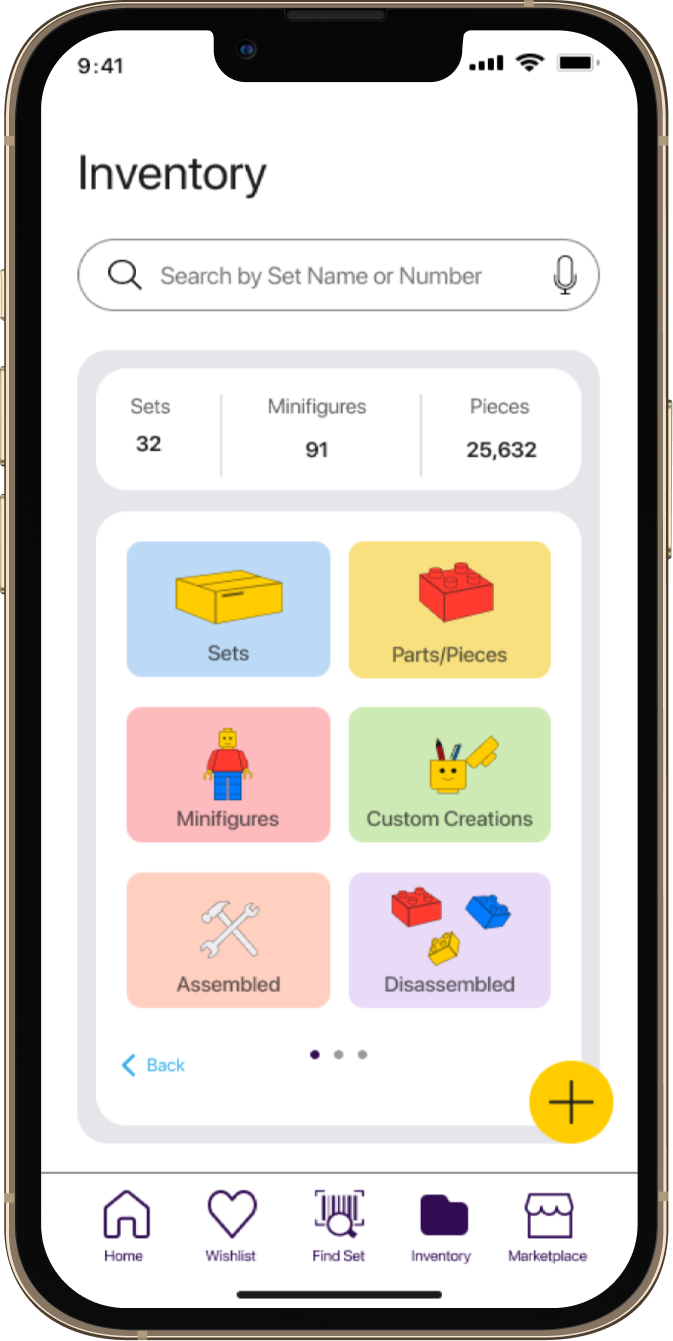
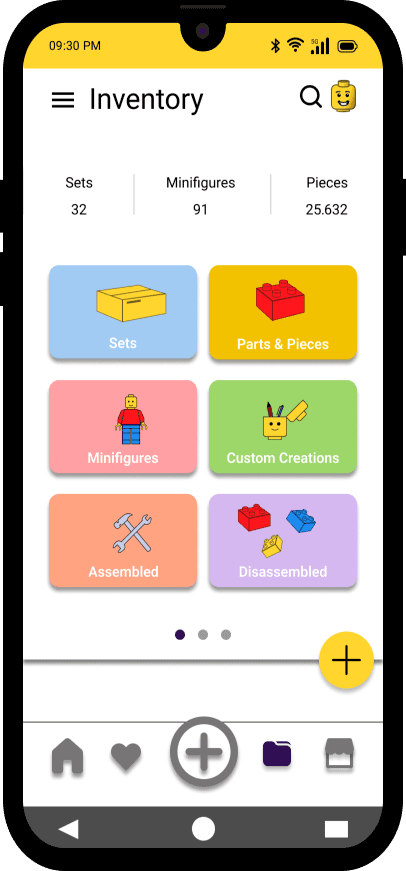
Inventory is divided into 4 major categories: Sets, Pieces, Minifigures, and Accessories.
Users can search for sets in their collection by clicking on the inventory icon located on the bottom navigation bar.
I realized that using icons would help distinguish between the different categories and make for a cleaner display.
Before
After
Icons, Imagery,
and Style
I wanted to keep the style fun and playful without sacrificing legibility and a user-friendly interface. Many colors were matched directly from LEGO’s primary website to keep in line with the brand style.
iOS vs Android
Generally speaking, I tried to limit color slightly more in the iOS version to remain faithful to the iOS Human Interface Guidelines.
Buttons
iOS
Android
Final Mockups
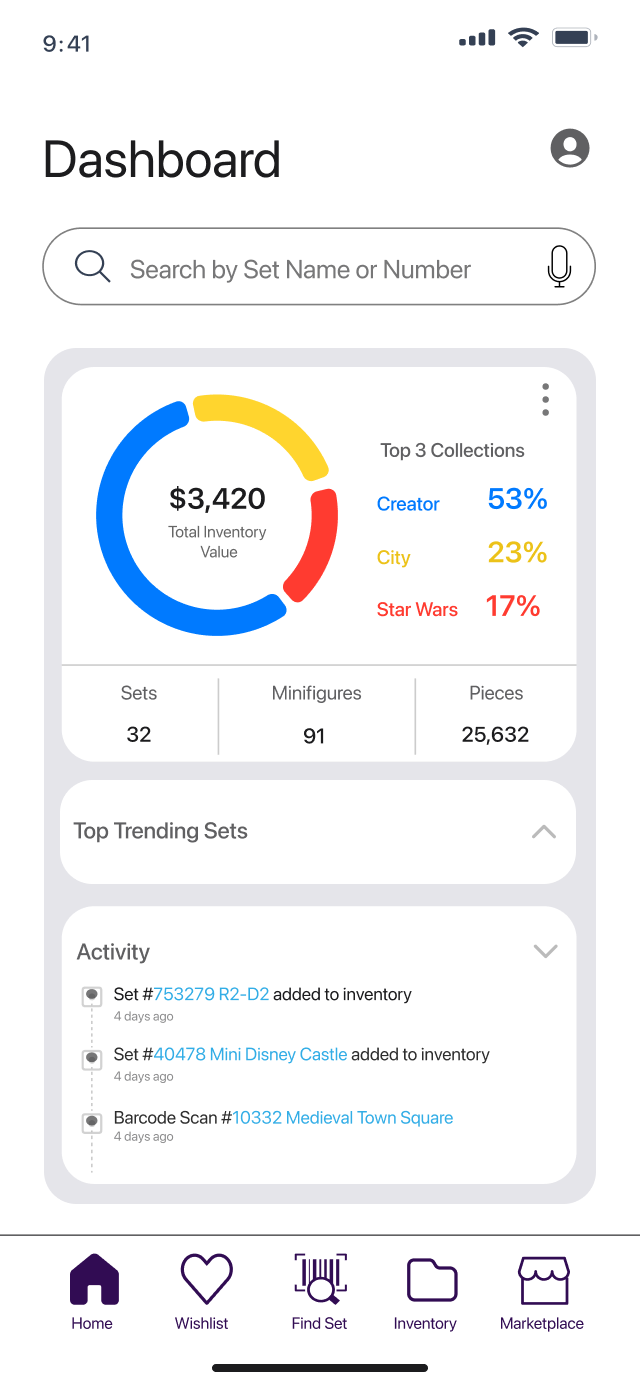
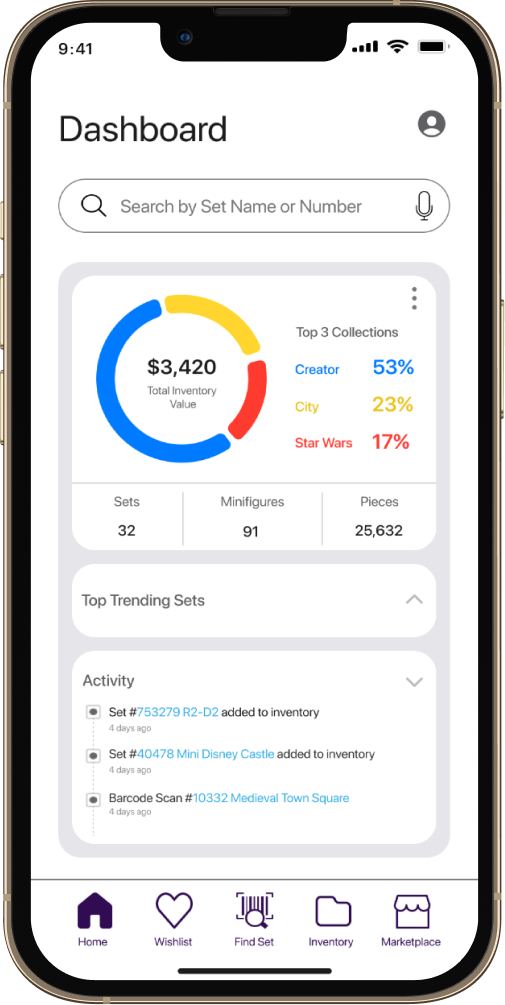
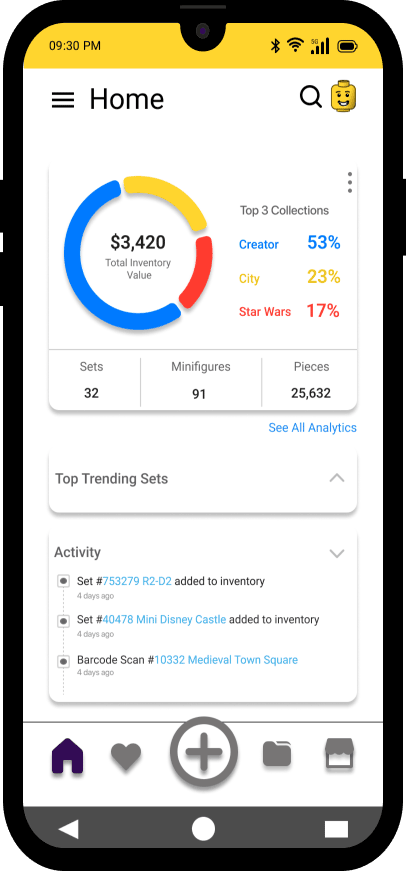
Home Screen
In the early wireframe, I kept feeling that the categories below in “Recent Activity” looked a little clunky, and that certain information could be found and displayed in different areas of the app.
My solution comprised of two drop down button categories, one displaying current trending sets, and the other being a list-style display, where the user can track their history.
The final design for the analytics display at the top of each frame was also improved with slight changes to where the text for certain information was placed, along with the overall visual design of of the pie chart.
Before
After
iOS
Final Mockups
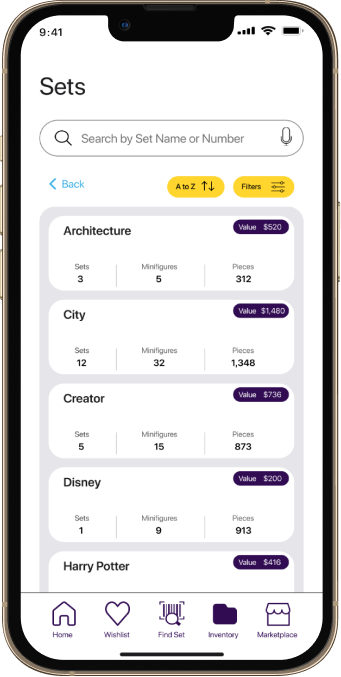
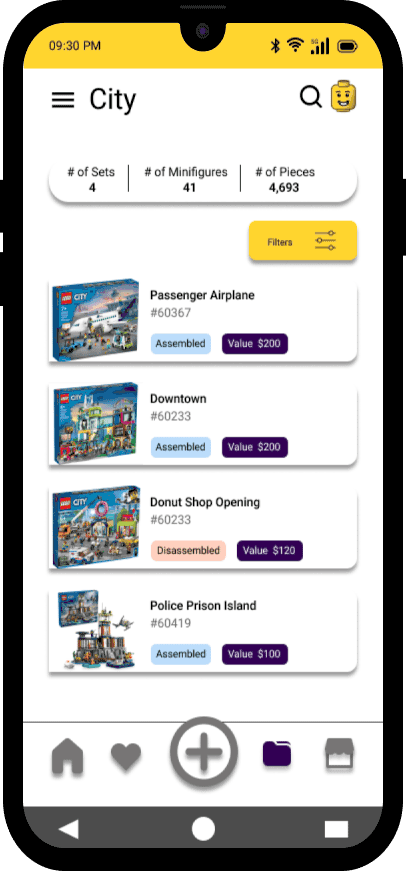
Inventory
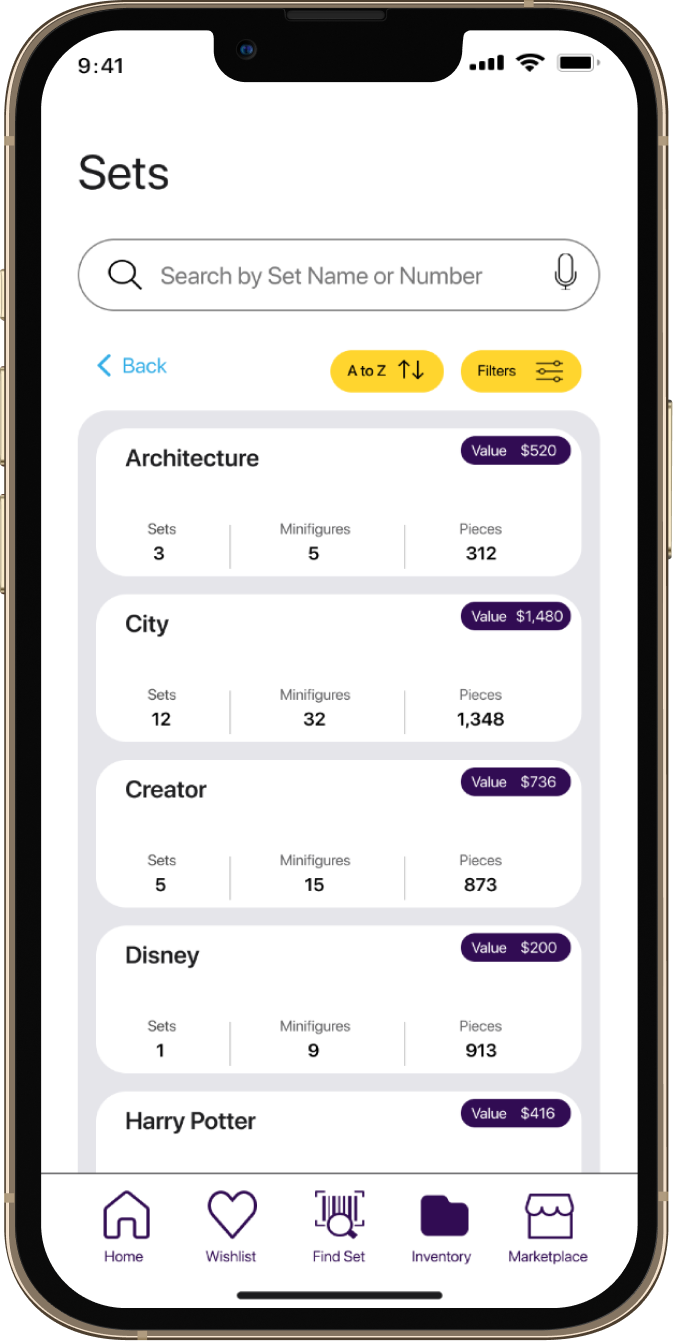
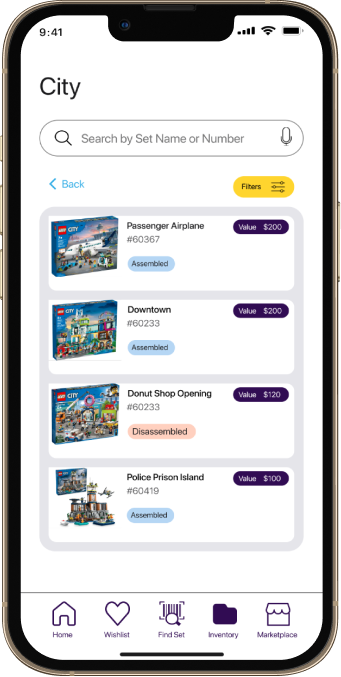
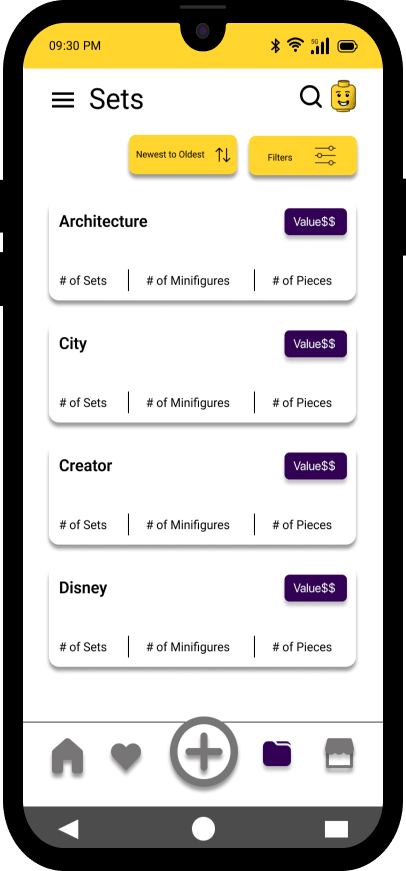
Sets
City Sets
Visual Breakdown
iOS
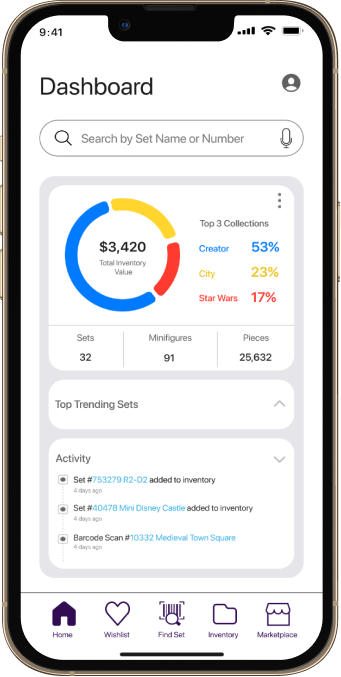
Collection Overview
Dashboard
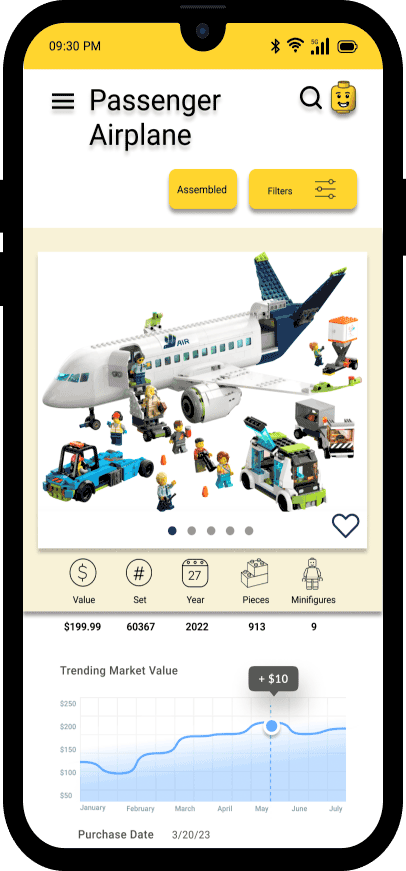
Lego Set
Activity
Users can check all recent activity including items added to inventory, recent barcode scans, and purchases.
Users can tweak settings and personalize their profile.
Users can easily see specific information for the set including the value, set #, release year, # of pieces, and the number of minifigures included in the set.
Profile Icon
Product Information
Product Tags
Users can set tags to display
information about each set by adjusting filters. Various tags are available including an assembled or disassembled tag.
Trending Market Value
Users can view analytics showing what the current market value is of their set.
Users can see a visual display of the top 3 categories in their collection and the total amount of sets, minifigures, and pieces.
Top Trending Sets
Users can see what sets are currently trending within the community.
Users can search for specific Lego sets and pieces.
Search Bar
Users can navigate between 5 primary pages: Home, Wishlist, Find Set, Inventory, and Marketplace.
Bottom Navigation
Lego Vault
iOS
Lego Vault
Android
Conclusion
Designing the LEGO Vault inventory management app provided a unique opportunity to merge creativity with functionality, resulting in a tool that truly resonates with LEGO enthusiasts. The project emphasized the importance of understanding the user’s passion and translating that into a seamless, enjoyable experience. Throughout the design process, particular attention was given to maintaining the playful essence of the LEGO brand while ensuring that the app remains intuitive and user-friendly.
Key Takeways:
User-Centric Design
The app’s success hinges on its ability to cater to the needs of serious LEGO collectors, offering a robust yet easy-to-use platform for managing extensive collections. Ensuring that every feature is aligned with user expectations was crucial in creating a satisfying experience.
Cross-Platform Considerations
The design process involved creating versions for both iOS and Android, with careful consideration given to each platform's unique guidelines and user expectations. This ensured a consistent yet tailored experience across devices.
Brand Consistency
Adhering to LEGO’s established visual style was a priority, ensuring that the app feels like a natural extension of the brand. This involved careful selection of colors, imagery, and UI elements to maintain consistency with LEGO’s identity.
Iterative Design and Feedback
The evolution of wireframes and user flows underscored the importance of iterative design. Continuous refinement based on feedback led to a more polished and effective final product.
Summary
This project not only challenged my design skills but also deepened my understanding of how to create meaningful digital experiences that connect with users on both an emotional and practical level. I look forward to applying these insights to future projects, and I invite you to explore my portfolio to see more of my work.